المواقع الإلكترونية اليوم تُعد الوسيلة التسويقية الأقوى ضمن استراتيجيات التسويق الرقمي، وهي أداة بيع وترويج مستمرة لا تتوقف، طالما بذلت جهدك لجعله كذلك!
تجارب المستخدمين.. سواءً لموقعك الإلكتروني أو تطبيقك ربما تكون العامل الحاسم لنجاح علامتك التجارية أو فشلها، هل تدرك ذلك؟
نعم.. لنفترض أنَّ زائرًا جديدًا وصل إلى موقعك الإلكتروني… وَجَدَ واجهة استخدام معقدة، وزر شراء مخفيًا، واستمارة تسجيل طويلة، وسرعة تحميل الصفحة كانت بطيئة.. ما النتيجة التي تتوقعها؟!
بكل بساطة: سيخرج فورًا من الموقع، وتخسر اهتمامه الحالي!
إذا كانت تملك متجرًا إلكترونيًا أو مسؤولًا عن تصميم تجربة المستخدم (UX) عليك أن تدرك جيدًا أنَّ هدفك لا يعني تصميم موقع جميل فحسب؛ بل عليك خلق تجربة سلسة تُحوِّل الزائرين إلى عملاء، وهذا ما سنساعدك في تطبيقه من خلال هذا الدليل.
في هذا الدليل الشامل سنتعرَّف معًا على مفهوم تجربة المستخدم (UX) ودورها في رفع معدل التحويل، بالإضافة إلى أهم الاستراتيجيات المتبعة في تحسين تجربة المستخدم من خلال التصميم والمحتوى.
ما هي تجربة المستخدم (UX)؟ هل هي شكل جميل أم تجربة سلسة؟!
يمكننا تعريف تجربة المستخدم (User Experience – UX) بأنَّها مُجمل الانطباعات والمشاعر التي يمر بها المستخدم أثناء تفاعله مع منتجك أو خدمتك الرقمية، سواءً على موقعك الإلكتروني، أو التطبيق، أو نظام إلكتروني محدد. ويمكننا تقييمها بالإجابة على هذه الأسئلة الجوهرية:
- هل يستطيع المستخدم إنجاز هدفه (شراء، أو تسجيل، أو بحث) بسهولة وسرعة؟
- هل يشعر بالراحة والثقة أثناء التفاعل؟
- هل يجد ما يبحث عنه دون جهد؟
- هل يتذكر الموقع بشكل إيجابي ويعود إليه؟
بناءً على إجابات هذه الأسئلة، هناك 5 عناصر أساسية يجب أن تتوفر في تجربة المستخدم، فما هي هذه العناصر؟!

عناصر تجربة المستخدم الخمسة الأساسية (وفق نموذج Peter Morville)
- قابلية الاستخدام (Usability): يجب أن تكون التجربة سهلة وبسيطة وبكفاءة عالية.
- الفائدة (Usefulness): هل يلبي المنتج/الخدمة حاجة حقيقية للمستخدم؟
- الرغبة (Desirability): الجاذبية العاطفية والتصميمية.
- إمكانية الوصول (Accessibility): إمكانية استخدام ذوي الاحتياجات الخاصة بسهولة ودون عوائق.
- الثقة (Credibility): إحساس المستخدم بالموثوقية والأمان.
ما سر ارتباط تجربة المستخدم (UX) ارتباطًا وثيقًا بمعدل التحويل (CRO)؟

يُقصد بالتحويل (Conversion) تحقيق المستخدم للهدف المرجو، سواءً شراء، أو تسجيل اشتراك، أو تحميل وغيره. إلخ)؛ وكلما كانت تجربة المستخدم أفضل كان معدل التحويل أعلى.
ولكن ما طبيعة العلاقة الطردية المباشرة بينهما؟! الجواب يكمن في التحليل الآتي:
- تقليل الاحتكاك (Friction): كل عائق في تجربة الاستخدام (مثل: نموذج معقد، أو خطوات كثيرة، أو معلومات غامضة وغير واضحة) تزيد فرصة التخلي عن إتمام العملية (Cart Abandonment). لا يمكنك حل هذه المشكلة فعليًا إلَّا بتحسين تجربة المستخدم.
- بناء الثقة مع العميل: عندما تقدم لعميلك أو زائرك تجربة سلسة ومهنية يشعر بأنَّه في أيدٍ أمينة، مِمَّا يزيد استعداده للشراء أو التسجيل.
- توجيه المستخدم نحو اتخاذ قرار مباشر وفوري: تصميم تجربة المستخدم الممتازة تُوجه المستخدم بشكل طبيعي وسلس نحو الخطوة التالية المطلوبة منه.
- تقليل تكلفة جذب العملاء الجدد: هل تعلم أنَّ جذب عميل جديد يُكلفك 5-7 أضعاف الاحتفاظ بعميل حالي موجود؟! تجربة المستخدم الممتازة تُشجعه على تكرار الشراء منك والإحالة أيضًا.
إذًا، يتضح لنا أنَّ هناك ارتباطًا مباشرًا وعلاقة وثيقة بين معدل التحويل وتجربة المستخدم السلسة، ولذا عليك أن تفكر بكل جدية في دراسة تجربة المستخدم لموقعك الإلكتروني أو تطبيقك، وتحسين هذه التجربة لأقصى قدر ممكن. السؤال الآن: كيف تقيس تجربة المستخدم لموقعك؟ تابع القراءة لتتعرف على أهم الأدوات العملية التي تساعدك في فهم السلوك الرقمي لزائرك أو عميلك.
كيف أُحسِّن تجربة المستخدم الشاملة لموقعي الإلكتروني؟ 10 خطوات لتحسين تجربة المستخدم
ما لا يمكنك قياسه، لا يمكنك تحسينه! استراتيجية تجربة المستخدم المُحسنة تساعدك في تصحيح الأخطاء التي قد تؤثر سلبًا على موقعك الإلكتروني، بالإضافة لتعزيز تفاعل المستخدمين ورضا العملاء. تاليًا أهم عشر طرق لتحسين تجربة المستخدم لموقعك الإلكتروني:

1. تبسيط التصميم
حافظ على تصميم أنيق وبسيط لتجنب إرباك المستخدمين، واحرص على استخدام المساحات البيضاء بفعالية وكفاءة، وتأكَّد من أنَّ الواجهة بديهية وسهلة التنقل والاستخدام.
2. تحسين سرعة الموقع
للأسف، فإنَّ المواقع بطيئة التحميل تُسبِّب الإحباط للمستخدمين، وارتفاع معدلات الارتداد. حسّن أداء موقعك عبر ضغط الصور، وتبسيط التعليمات البرمجية، واستخدام تقنيات التخزين المؤقت.
قد يهمك: كيف تُحسن سرعة تحميل موقعك الإلكتروني
إن كنت ترغب في إضافة لمواقع الوردبريس أثبتت فعاليتها في تسريع سرعة المواقع الإلكترونية بشكل ملحوظ، فننصحك بإضافة WP Rocket. تستطيع تجربتها مجانا لمدة 14 يومًا لمعاينة النتائج بنفسك. تستطيع تجربتها من هنا.
3. تعزيز الاستجابة للجوال
نظرًا لزيادة أعداد المستخدمين من الأجهزة المحمولة والهواتف الذكية، عليك أن تتأكَّد من أن تجاوب موقعك الإلكتروني بالكامل وتقديم تجربة سلس على جميع أحجام شاشات الأجهزة المحمولة.
4. تحسين إمكانية الوصول
اجعل موقعك الإلكتروني مُتاحًا لجميع المستخدمين، ولا تنسَ إضافة خصائص مساعدة لذوي الاحتياجات الخاصة، حيث يمكنك تضمين إرشادات الوصول لمساعدتهم، مثل: إضافة نصوص بديلة للصور، وضمان إمكانية التنقل بلوحة المفاتيح.
5. إجراء أبحاث المستخدم
من المهم إجراء أبحاث المستخدم دوريًا وباستمرار، وذلك بهدف فهم احتياجات المستخدمين، وتحديد تفضيلاتهم وتحدياتهم، لتصميم تجربة مستخدم مخصصة لهم.
6. تنفيذ تنقل بديهي
صَمِّم هيكل تنقل واضحًا ومنطقيًا، يتيح للمستخدمين إيجاد ما يحتاجونه بسهولة. استخدم تسميات توضيحية، ورتب المحتوى بطريقة هرمية.
7. تقديم محتوى ذو صلة وجذاب
قدّم محتوى عالي الجودة ومرتبط باهتمامات واحتياجات جمهورك المستهدف. استخدم العناصر المرئية والفيديوهات والمحتوى التفاعلي لزيادة جاذبية المحتوى.
قد يهمك: كيفية إنشاء محتوى تسويقي يلفت الأنظار: نصائح عملية لمديري المحتوى
8. إضافة الإثباتات الاجتماعية
ويقصد بها هنا “آراء العملاء وتقييماتهم”، ولذلك بهدف تعزيز الثقة والمصداقية بموقعك الإلكتروني وما تقدمه من خدمات أو منتجات، حيث إنَّ هذه الاستراتيجية تساعد المستخدمين في اتخاذ قرارات مستنيرة وتزيد ثقتهم بعلامتك التجارية.
9. تبسيط عملية الدفع للمتاجر الإلكترونية
احرص على تحسين آليات الدفع، بحيث تكون سلسة وبسيطة قد الإمكان، وآمنة في الوقت نفسه. قلِّل عدد الخطوات المطلوبة للطلب والدفع قدر الإمكان، ويمكنك أيضًا توفير خيار الطلب والدفع دون الحاجة لتسجيل حساب مشترِك.
10. اختبار تجربة المستخدم دوريًا وتطويرها باستمرار
اختبر سهولة استخدام موقعك بانتظام وجمع ملاحظات المستخدمين. استخدم أدوات مثل الاختبار أ/ب لتحديد مجالات التحسين وأجرِ تعديلات تدريجية لتعزيز تجربة المستخدم.
احرص على تطبيق هذه الطرق والخطوات قدر الإمكان، ما يساعدك في خلق تجربة مستخدم تُرضي مستخدمي موقعك الإلكتروني، وتعزز زيادة معدل التحويل ورفع مستوى الأرباح والمبيعات لموقعك الإلكتروني.
8 نصائح لتحسين تجربة المستخدم وزيادة التحويلات من خلال المحتوى
لا يقتصر الأمر على التصميم فحسب لتحسين تجربة المستخدم الشاملة للموقع، تاليًا أهم النصائح لتحسين هذه التجربة من خلال “المحتوى” أيضًا لجذب عملاء محتملين جدد، وكسب زوار موقعك الإلكتروني:
1. تحسين معدل التحويل بكتابة نصوص واضحة عند الدعوة لاتخاذ إجراء (CTAs):
- اتساق التصميم: يجب أن تكون جميع أزار الدعوة لاتخاذ إجراء لنفس النموذج أو الصفحة على نمط موحد (اللون/النص).
- نصوص محددة: استخدم صياغة توضّح للمستخدم ما سيحدث. مثال: “احجز جلسة مجانية”، بدلًا من: “اضغط هنا”.
- تجنب العموميات: التكرار المستمر لنفس النص يُربك المستخدمين ويُقلِّل الثقة.
- تمييز المسارات المختلفة للإجراءات: مثلًا: الدعوة لاتخاذ إجراء بـ “الشراء” يجب أن تكون مختلفة عن “خدمة العملاء”.
- ترتيب حسب الأهمية: الأزرار الملوَّنة للإجراءات الأساسية (مثل: “اشترِ الآن”)، أما الروابط النصية للإجراءات الثانوية تكون بدون تعبئة لون (مثل: “تعرَّف أكثر”).
- استخدام الحجم واللون: للإشارة إلى أولوية كل CTA.
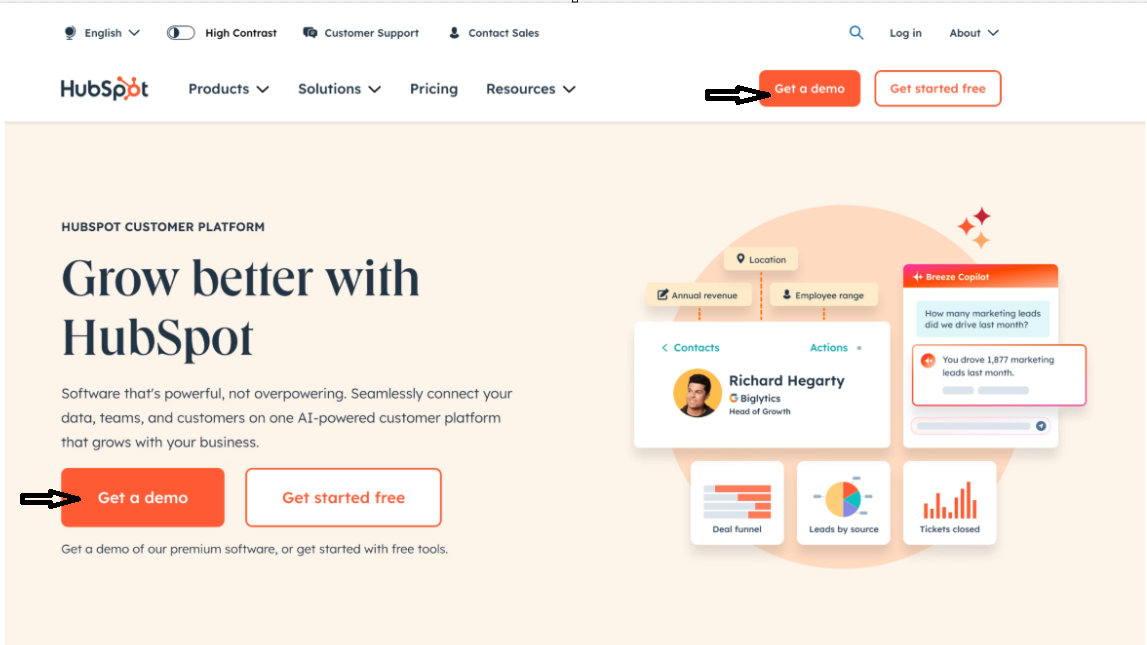
إليك مثال توضيحي من Hubspot:

جميع عبارات الحث على اتخاذ إجراء (CTA) في هذا المثال، والمُسمّاة “Get a demo”، مُصمَّمة باللون والخط والتعبئة نفسها، بينما يختلف الحجم حسب موضعها.
- تقديم “إجراء بديل” بجانب CTA الأساسي
لا يتخذ المستخدمون غير المستعدين للتحويل أي إجراء إذا وجدوا خيارًا واحدًا فقط، ولحل هذه المشكلة عليك أن تقدّم إجراءً ثانويًا مفيدًا، مثل: شاهد عرضًا توضيحيًا، أو “حمّل دليلًا مجانيًا.
من المهم أيضًا تحليل الأداء ومقارنة معدلات التفاعل بين الدعوات لاتخاذ إجراءات أساسية وثانوية، خاصة بين المستخدمين الجدد والقدماء.
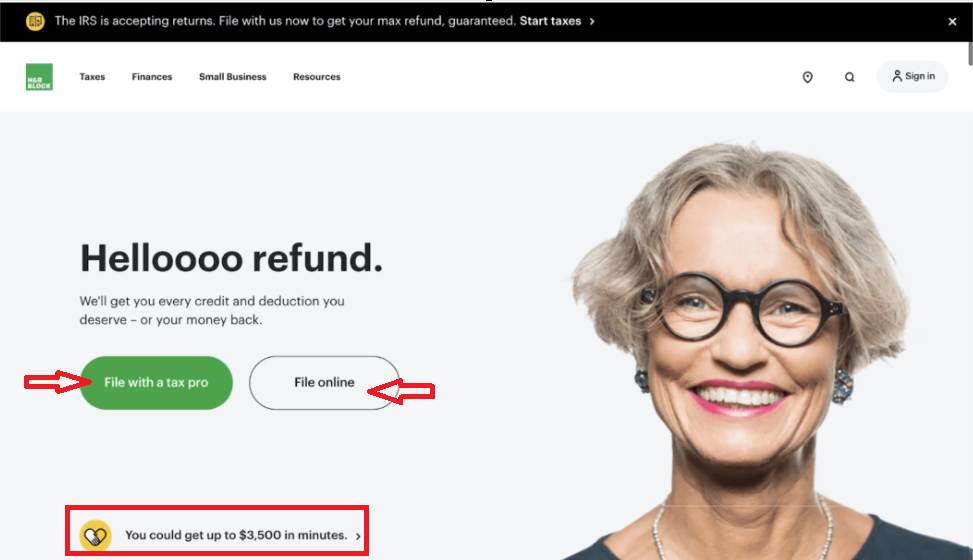
مثال توضيحي:

لاحظ هنا أنَّ الدعوة لاتخاذ إجراء أساسي مُلوَّنة باللون الأخضر وتُوضَع على اليسار، بينما تصميم الدعوة لاتخاذ إجراء ثانوي كان بإطار بسيط وعلى اليمين ومُفرغ من اللون، أمَّا الإجراء الثالث هو رابط نصي بسيط أسفل نافذة العرض. (مع ضرورة مراعاة هذا الاختلاف عند تصميم الموقع الإلكتروني باللغة العربية).
3. تقديم محتوى ذو قيمة مقابل معلومات دون تعطيل التجربة
المستخدمون مستعدون لمشاركة بياناتهم (أرقام هواتفهم، أو بريدهم الإلكتروني) مقابل الحصول على محتوى مفيد عالي القيمة، مثل الأبحاث الحصرية، ودراسات الحالة، والأدلة الشاملة حول موضوع معين.
تجنَّب إزعاج المستخدمين باستخدام نوافذ مشروطة، واعرض نماذج تحميل المحتوى بأسهل طريقة ممكنة بدلًا من توجيه المستخدم لصفحة جديدة، وحاول قدر الإمكان تقليل عدد الحقول المطلوب تعبئتها. من المهم أيضًا استخدام أدوات تحليل النماذج لتحديد نسبة المستخدمين الذين غادروا دون تفاعل، وتحديد الحقول التي سببت الإزعاج والإحباط للمستخدمين وعدم إكمال عملية تبادل البيانات.
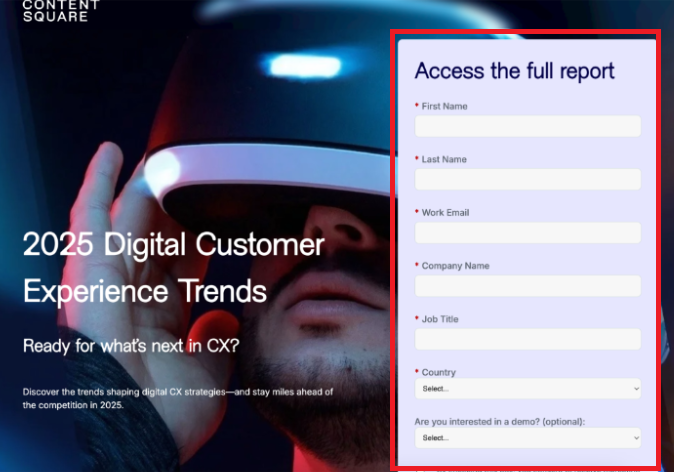
مثال توضيحي:

في هذا المثال يظهر نموذج تحميل المحتوى في نافذة منبثقة جانبية بدلًا من إعادة توجيه المستخدم لصفحة جديدة. أما تصميم فكانت الخلفية الداكنة خلف النموذج عاملًا مساعدًا لتركيز المستخدِم على النموذج.
4. تصوير المفاهيم والمنتجات بصريًّا قدر الإمكان
يجب أن تكون الصور في سياقها وغنية بالمعلومات، وعليك أيضًا استخدام رسوم بيانية وصور تُبسط المنتجات المقعدة قدر الإمكان لتوضيح كيفية عمل المنتج. من المهم أن تكون الصور سهلة الفهم حتى عند التصفح السريع.
5. تمييز الروابط التشعبية
عندما تضيف رابطًا لأي صفحة، فأنت تريد من المستخدِم بالتأكيد النقر عليه والانتقال للصفحة المستهدفة، ولذا من المهم تسهيل التعرف على الروابط من خلال الإشارات البصرية الواضحة.
النص المُسطر والنصوص ذات الألوان المختلفة تجذب انتباه القارئ، وتُعلمه أن هذا الرابط يجب النقر عليه. في دراسة أجرتها كارين جريفز، أظهرت أنَّ المُستخدِم العادي يرى النص الأزرق والمسطّر روابط، ويعرف كيفية النقر عليها؛ ولذا من المهم هنا استغلال توقعات المستخدم وما يعرفه بالفعل.
عندما يتعلق الأمر بتمييز الروابط التشعبية، لست بحاجة إلى إعادة اختراع العجلة، وربما يكون التزامك بالقواعد المعروفة أفضل خيار لك هنا. لذا اعتمد الطريقة ذاتها في توثيق الروابط، بالتسطير واللون الأزرق المعروف.
وكذلك أيضًا توقف عن التفكير في طول الرابط التشعبي، واهتم بتوضيح هدفه، حيث إنّه كلما كانت عناوين الروابط أطول، كان من السهل التعرف عليها.
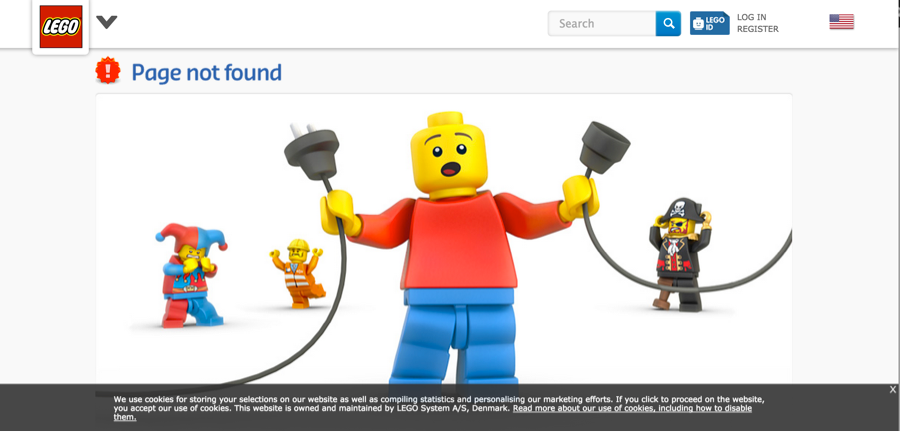
6. اكتشف أخطاء الصفحات غير الفعالة (404)
رُبما لا تعاقبك محركات البحث بشدة على أخطاء 404 (مثل: عدم العثور على الصفحة)، ولكنَّ المستخدم سيفعل ذلك. عندما يصل المستخدم إلى رابط أو صورة، فإنَّه يتوقع أن يأخذه هذا الرابط إلى الصفحة التالية التي يريدها.
مواجهة صفحة خطأ 404 تُزعج المستخدِم، وتجعله يُعيد التفكير في قضاء وقته على موقعك الإلكتروني. (بينما قد يكون بإمكانه البحث عن حل أسرع في مكان آخر). من المهم تجنب الوقوع في مثل هذا الخطأ وتحسين سرعة تحميل الموقع في الوقت نفسه، حيث إنَّ هذا الخطأ يُحبط المستخدم كثيرًا، ويُعطل رحلته في استكشاف محتوى موقعك الإلكتروني.
إلى جانب بطء تحميل الصفحة، يُعدّ مواجهة أخطاء 404 حدثًا آخر مُحبطًا للغاية للمستخدم، ويُعطّل رحلته تمامًا عبر موقعك.
يمكنك استخدام هذه الأداة المجانية (Online Broken Link Checker) لاكتشاف أخطاء 404 في موقعك الإلكتروني، وتعديلها وتصحيحها كلها.

7. استخدم عناوين مصممة ومكتوبة جيدًا
عند كتابة محتوى موقعك الإلكتروني ومحتوى المقالات في المدونة احرص على أن يكون مُوجهًا لما يبحث عنه عملاؤك المحتملون، ولا تنسَ أيضًا تضمين الكلمات المفتاحية (Keywords) في العناوين، لإيصال رسالتك وجذب الجمهور المناسب.
عليك باختيار العناوين المناسبة التي تُرشد المستخدِم عبر الموقع، وتُسهِّل عليه تصفح صفحاته، والتنقل فيه، وقضاء أطول وقت ممكن لرفع معدل التحويل.
للتعمق أكثر: تخطيط المحتوى: كشف الغطاء عن رحلة عميل محتمل من الاكتشاف حتى الشراء.
8. حافظ على اتساق صفحات موقعك الإلكتروني
أقصد هنا بتناسق صفحات الموقع الإلكتروني كل تفاصيله: أحجام العناوين، واختيارات الخطوط، والألوان، وأنماط الأزرار، والمسافات، وعناصر التصميم، وأنماط الرسوم التوضيحية، واختيارات الصور، وغير ذلك.
يجب أن يكون كل شيء مترابطًا ليجعل تصميمك متناسقًا بين الصفحات وفي الصفحة نفسها. لتوفير تجربة رائعة للمستخدم أثناء تصفحه موقعك، من المهم أن يعرف أنَّه لا يزال في موقعك؛ ولذا من المهم عدم وجود تغييرات جذرية في التصميم من صفحة لأخرى، والتي قد تجعله يشعر بالضياع، والارتباك، وربما فقدان الثقة بموقعك.
هل تعلم أن التناقضات في التصميم تُقلل جودة عرض منتجاتك وخدماتك التي تقدمها بنظر المستخدم؟!
أخيرًا.. تصميم تجربة المستخدم خطوة مهمًا جدًا لرفع معدل التحويل وزيادة مبيعات متجرك الإلكتروني
ضع نفسك مكان زائر موقعك الإلكتروني، وتخيل التجربة الإيجابية والرائعة عند استخدام موقعك الإلكترونية المُصمم بتجربة مستخدم عالية الكفاءة والسلاسة، ما سيكون شعورك؟!
واجهة المستخدم السهلة والتصميم التفاعلي السلس، يزيد احتمالية تفاعل زُوار الموقع الإلكتروني مع محتواك، والعودة مرة أخرى مستقبلًا. جميع النصائح والطرق التي ذكرناها لك في هذا المقال ستساعدك في زيادة الزيارات لموقعك الإلكتروني، ورفع معدل التحويل، وتحسين رضا العملاء.
ولا تنسَ أيضًا أن تجربة المستخدم تؤثر على ترتيب موقعك في نتائج محركات البحث، علمًا أن محركات البحث تتأثر بعوامل تجربة المستخدم، وسرعة تحميل الموقع والصفحات المحسنة، ما يساعد في رفع تصنيف الموقع للصفحات الأولى من نتائج البحث.
هذه التجربة بشموليتها كلها تؤثر بشكل عام على سمعة علامتك التجارية، ومكانتها في العالم الرقمي والواقعي. ولذا من المهم أن تولي تجربة المستخدم أولوية قصوى وبالغة، لبناء سمعة مميزة لعلامتك التجارية.